WordPressでお問い合わせプラグイン「Contact Form 7」のインストール設置方法
これは今さらながらの記事でもあります。
アフィリエイトブログを運営していたら、必ずと言っていいほど、お問い合わせフォームは必要です。
それは以下でご紹介しています。 ブログにお問い合わせは付けてますか? アフィリエイトで真剣にやってる人はほとんどが付けていると思います。 これからアフィリエイトでブログを立ち上げる時には、必ず「お問い合わせ」フォームをつけることをオ ...

アフィリエイトブログにお問い合わせフォームをつける3つの理由
上記の記事でお問い合わせフォームをつける重要性がわかったかと思います。
ここでは実際にContact form7をインストールして設置するやり方をご紹介していきます。
ブログにお問い合わせフォームが無いならさっそく設置してみましょう!
Contact Form7のインストール方法
プラグインを追加
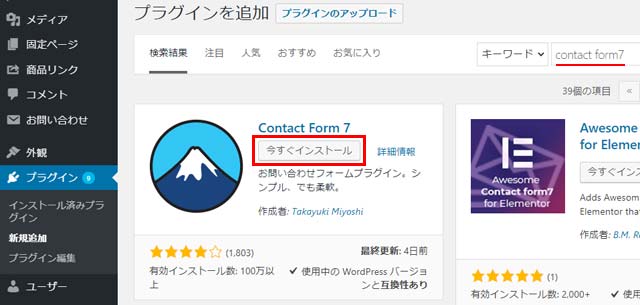
管理画面「プラグイン」⇒「プラグイン追加」からキーワード「Contact form7」と入力します。
有名プラグインなので、最上位に表示されます。
「今すぐインストール」をクリックしてインストールを完了させます。

インストールが完了後「有効化」します。
左メニューには「お問い合わせ」という項目が追加されます。
[プラグイン]⇒[インストール済みプラグイン]の一覧に「Contact form7」があるので、インストールはできたことが確認できます。

メールフォームを設定する
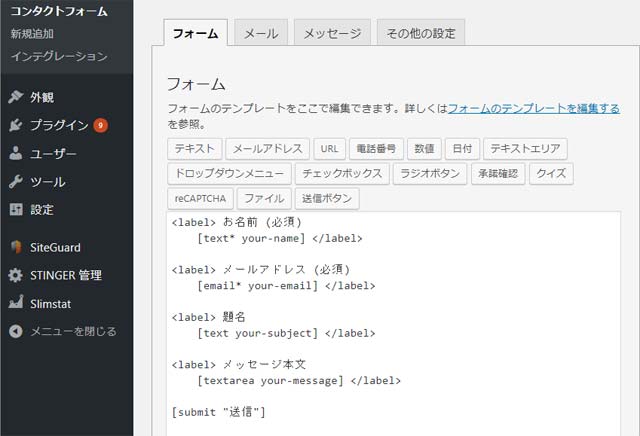
左メニュー[お問い合わせ]⇒[コンタクトフォーム]から入ります。
デフォルトの状態では「コンタクトフォーム1」という設定があります。
「コンタクトフォーム1」を使います。
青い部分の赤い囲みはショートコードです。

4つのタブがありそれぞれ編集可能です。
ここではデフォルト設定のまま使用するやり方をご紹介しています。
メールフォームを使えるようにするやり方なので、ここでは紹介までにしておきます。
フォーム、メール、メッセージ、その他の設定は、何も変更しない「デフォルト」の状態でOKです。
フォーム
それぞれの項目を追加できますが、お問い合わせに対応できればいいので、ここの設定は「デフォルト」でOKです。

メール
ここの設定も「デフォルト」でOKです。
フォームをカスタマイズした場合、メールのメッセージ本文内も修正が必要となってきます。
送信先のメールアドレスも変更できます。

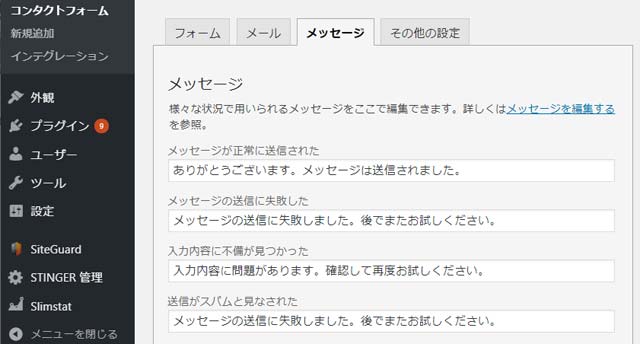
メッセージ
それぞれの状態で表示されるメッセージを編集することができます。
ここも「デフォルト」でOKです。
「その他の設定」は今回はご紹介しません。

WordPressの固定ページに表示するようにする
1.新規固定ページを追加する
タイトルは「お問い合わせ」にします。
ここは任意の設定なのでお好みのタイトルにしてください。
テキスト本文スペースに、コンタクトフォームの編集時に表示されていた「ショートコード」をコピペして貼り付けます。
「更新」を押して固定ページの設定は完了です。

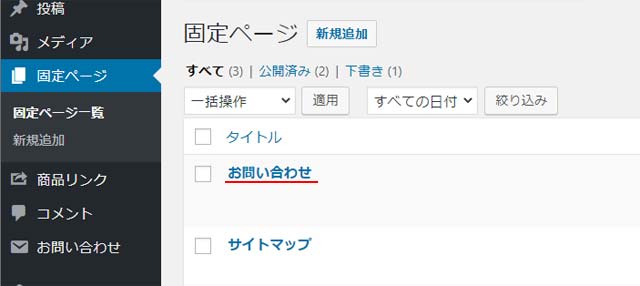
2.固定ページの一覧確認
固定ページの一覧に「お問い合わせ」が表示されています。
これで正しくページが作成されました。
次はお問い合わせのリンクを表示させる場所の設定です。

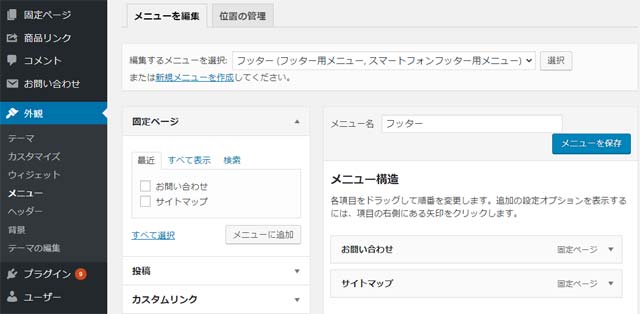
3.メニューに表示したい場所に設定する
「ヘッダー」、「フッター」、「サイドメニュー」など表示させたい場所に設定ができます。
[外観]⇒[メニュー]で設定した場所にリンクテキストが表示されます。
今回は「フッター」にサイトマップを表示するように設定しました。

お問い合わせ表示の確認
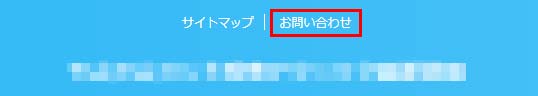
お問い合わせリンクがフッターに表示
先ほど、メニューでは「フッター」に設定したので、ページ下部のフッター部にテキストで「お問い合わせ」と表示されています。
お問い合わせの表示は、さりげなくていいので目立つ位置じゃなくても大丈夫だと思います。
お問い合わせしたい人は探しますので大丈夫です。

お問い合わせフォーム
「お問い合わせ」をクリックすると、お問い合わせフォームが表示されます。
Contact form7はデフォルト設定のままなので、名前、メール、題名、本文を記入する程度の簡単なメールフォームです。
カスタマイズが出来ますが、お問い合わせに対応さえできれば十分なので、ここにあまり時間を掛けない方が良いと思います。




