WordPress(ワードプレス)をインストールや更新をすると、固定ページや投稿ページの編集画面が最新版になります。
最新版の編集画面は使いづらいです。
今まで旧式の編集画面で使っていた人は「使いづらい」、これからWordPressでブログを書いていこうとする人も、「わかりづらい」と思います。
今まで旧式のクラシックエディタを使っていたので、現行のエディタは使いづらいと思いませんか?
テキスト編集や細かな設定をしたいけど、どうやっていいかわからないですよね。
記事を書くのに効率も悪くなってしまいます。
そこで便利なのがプラグインで旧式(クラシック)エディタに変える方法です。
ここでは「WordPressの新しいエディタを旧式(クラシック)にする方法」をご紹介していきます。
WordPress新しいエディタは使いづらい!旧式(クラシック)への変更方法
WordPressを更新後に、記事を書こうと思ったら使いづらい編集画面に変わっていたという人いますよね?
投稿の編集の新しいエディターは使いづらいです。一刻も早くClassic Editorをインストールして、旧式エディタにかえてしまいましょう。

Classic Editorのインストールのやり方
1.プラグインを検索する
WordPressのダッシュボードの「プラグイン」から「新規追加」を選択します。
検索窓に「Classic Editor」と入力します。

2.Classic Editorをインストールする
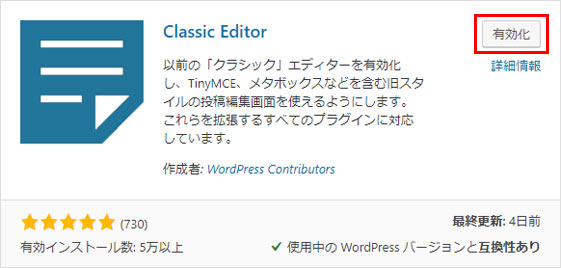
検索すると上位に「Classic Editor」が表示されます。
「今すぐインストール」をクリックしてインストールをしましょう。
有効インストール数をみると100万以上になっています。もの凄い人気というか、新しいエディタがどれだけ使いづらいかがわかると思います。やっぱり旧式エディタの「クラシック」が使いやすいですよね。

3.Classic Editorを有効化する
インストールが完了すると「有効化」のボタンが常時されますので、「有効化」をクリックしてプラグインを有効化しましょう。
これでClassic Editorが反映されていますので、記事の編集画面を確認してみましょう。

有効化するとインストール済みプラグインに表示されます。
設定では「旧エディター」と「ブロックエディター」に切り替えられるので、「有効化」後に新しいエディターのままだったら、設定で「旧エディター」になっているかを確認してみましょう。

4.旧式(クラシック)編集画面に変更完了!
これで使いやすい旧式(クラシック)の編集画面に変更できました。
こっちの方がタグを使ったり細かな編集がしやすいですよね。
今まで旧式を使っていた人も、これからWordPressを始める人もClassic Editorで旧式の編集画面で記事を作成していきましょう!





